当サイトは、管理人が考えたことや、このお店美味しかったよとか、
日常を紹介する、ゆるゆるブログですが、一つ導入したいと思っていた機能があったんです。
それが、地図機能
ここに行ったならついでに。。。
お店の情報は、よく見ていただいています。
テレビでよく紹介される、らるきぃとか、かろのうろんとか、真(鯖の一枚焼き定食)の体験記は、特によく読まれています。
っで、読んだ後。ここに行くんだったら、ついでにここもあるよって情報をお伝えしたかったんです。
福岡市って、コンパクトシティで見どころとか美味しいお店がギュッとつまってるし、
そこが魅力でもありますからね。
っで、これは、櫛田神社を紹介している記事なんですが、記事下にこのような地図表示を設けました。
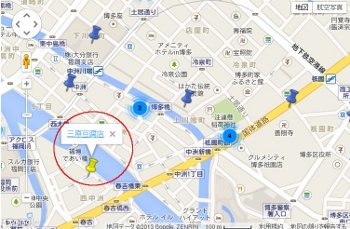
真ん中で赤いピンの櫛田神社以外にも、青いピンや○で2などと囲った数字があると思います。

ここをクリックすると、このようにリンク記事が出てきます。
これは当ブログの記事で、ほとんどが管理人が体験したことの情報にリンクしていますので、
よかったら参考にしてください。
また○で囲った数字の部分は、ズームしていく(マウスのホイールを回すか、左の拡大縮小バーを操作)操作をすると、

このようにピンが現れます。地図を縮小させると、表示がごちゃごちゃするので、
まとめられるようになっているんですね。
感謝1 プログラムを教えてくださった方
このプログラムは、管理人が考えたものではありません。
プログラムを書く力量はもちろんですが、こうやろうという発想することすらできない完成度の高さです。
GoogleマップのMarkerClustererをフォトログに導入してみた | Simple Colors
管理人が、とても尊敬しているプログラマー&デザイナーの@jim192さんが、内容を公開してくださっています。
本当にありがとうございます。
さらに、このサイトとページの存在は、これまた尊敬する@khoshinoさんに教えていただきました。
google mapsの地図表示について、悩みやわからないことを相談したところ、
このページが参考になると思いますと言われて、教えていただきました。
お二人とも本当にありがとうございます。
感謝2 きっかけは
もう一人、感謝しているのは知人の@haru_miiiさんです。
最近、ツイッターで紹介されていたご自身のサイトです。
haru_miiさんは、サプリメントに感心があって勉強されているとのことで、
ご自身の知識を生かしたデザイン性の高いサイトになっています。
この中で、ハーブを扱っているお店の紹介で地図情報を掲載されています。
これを見て、上記の地図を掲載するプログラムのことを思い出して、
自分のサイトにも導入したんです。
セレクトハーブ.comでは、県別に呼び出すお店の情報を変えているなど、
ちょっと細かい芸もあって、いつかharu_miiさんにも教えを乞いたいです。
wordpressというプログラムそのものもそうですが、
いろんな人の支えがあって、当サイトは運営できています。
ありがとうございます。